Html标记语言
目录
Html标记语言
1.Html语法
1.什么是html语言
2.Html的标记和属性
- 语法不区分大小写
2.html的基本结构
1.<html>内容</html>
2.<head>内容</head>
3.<title>内容</title>
4.<body>内容</body>
5.<meta>
3.文档设置标记
1.格式标记
2.文本标记
4.图形标记 - 使用方法
2.注意
3.<img>标记属性
5.超链接的使用
6.表格
1.<table>…</table>标记
2.<caption>…</caption>标记
3.<tr>…</tr>表记
7.框架
1.<frameset>划分框架标记:
2.<frame>子窗口标记:
8.表单
1.表单标记:
2.文本域和密码:
3.提交、重置、普通按钮:
4.单选框和复选框:
5.隐藏域:
6.多行文本域:
7.菜单下拉域:
1.Html语法
1.什么是html语言
超文本标记语言,标准通用标记语言下的一个应用。是 网页制作必备的编程语言。超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
2.Html的标记和属性
HTML保存格式
- .html
- .htm
- .xhtml
标记和被标记的内容构建出HTML文档- <标记> 内容 </标记>
标记属性 - 就是用来控制我们的内容如何显示
- 格式:<标记 属性1=属性值 属性2=属性值……….>内容</标记>
- <标记> 内容 </标记>
- 语法不区分大小写
a. <HTML>,<Html>,<html>都是一样的意义,但是尽量使用小写 - 文档注释
a.<!—注释内容--> - 代码格式
a.空格键和回车键在网页中都不起作用 b.使用Tab键进行缩进! - 字符实体
a.什么是字符实体?
字符实体通俗讲就是网页文件中复杂的符号代码和一些标点的代码。例如小于号 < 大于号 > 双引号 “这些符号要在浏览器中显示,在HTML文档中都必需被转化成字符实体。字符实体有三部分:一个和号 (&),一个实体名称及一个分号(;),或者 # 和一个实体编号,以及一个分号 (;)。
b.常见字符实体1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17显示结果 描述 实体名称 实体编号
空格  
< 小于号< <
> 大于号> >
& 和号 & &
" 引号 " "
' 撇号 ' (IE不支持)'
¢ 分(cent) ¢ ¢
£ 镑(pound) £ £
¥ 元(yen) ¥ ¥
€ 欧元(euro) € €
§ 小节 § §
© 版权(copyright) © ©
® 注册商标 ® ®
™ 商标 ™ ™
× 乘号 × ×
÷ 除号 ÷ ÷
2.html的基本结构
1.<html>内容</html>
Html文档的文档标记,也称为html的开始标记。分别位于网页最前端和最后段,<html>表示网页开始,</html>表示网页的结束。
2.<head>内容</head>
Html文件头标记,也称为html头信息开始标记。用来包含文件的基本信息,比如网页的标题、关键字。在其中可以放入<title>……</title>、<meta>、<style>……</style>等标记。
3.<title>内容</title>
Html文件标题标记,网页的“主题”,显示在浏览器的窗口的左上角,应当注意网页的标题不能太长,像百度这种短小精悍。
4.<body>内容</body>
HTML文档的主体标记,可以包含多个标记。例如:<p></p>、<h1></h1>、<br></br>等标记来组成我们看见的网页。Body标记常见属性:
bgcolor—————–设置背景颜色———<body bgcolor="blue"></body>
text——————–设置文本颜色———-<body text="red"></body>
link———————设置连接颜色———<body link="red"></body>
vlink——————–已经访问了的链接颜色–<body vlink="yellow"></body>
alink——————–正在被点击的链接颜色–<body alink="red"></body>
5.<meta>
页面的元信息,提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词
`
`1
其中常用的name属性有author、keyworlds、description、others。<meta>必须放在head元素里面。<meta charset=”utf-8”>来设置编码格式。
3.文档设置标记
1.格式标记1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
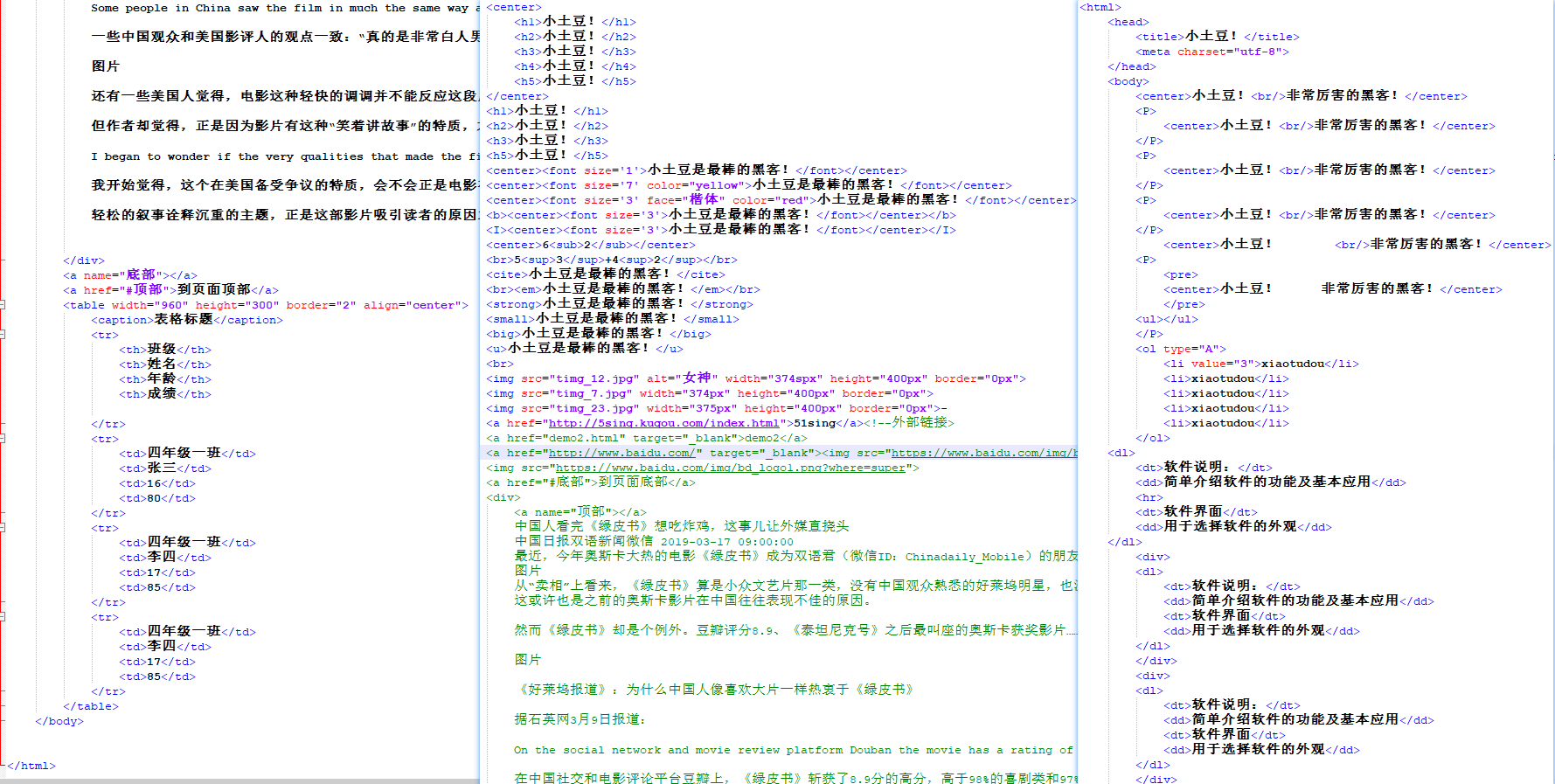
24<br>强制换行标记
<p>换段落标记
<center>居中对齐标记
<pre>预格式化标记
<li>列表项目标记
<ul>无序列表标记
<ol>有序列表标记---{ <ol type=”符号类型”>
<li type=”符号类型“></li>
<li type=”符号类型”></li>
…………………………………
………………………………
</ol>
}
Type属性值:1、A、a、I、i
Value定义一个新的序列数字起始值,列表可以嵌套。
<dl><dt><dd>对列表条目进行简短的说明,格式:
<dl>
<dt>软件说明:</dt>
<dd>简单介绍软件的功能及基本应用</dd>
<dt>软件界面</dt>
<dd>用于选择软件的外观</dd>
</dl>
<hr>分割线————————————————————————————
<div>分区显示标记,也称之为层标记,常用来编排一大段的html段落,也可以用于格式化表,和<p>很相似,可以多层嵌套使用。
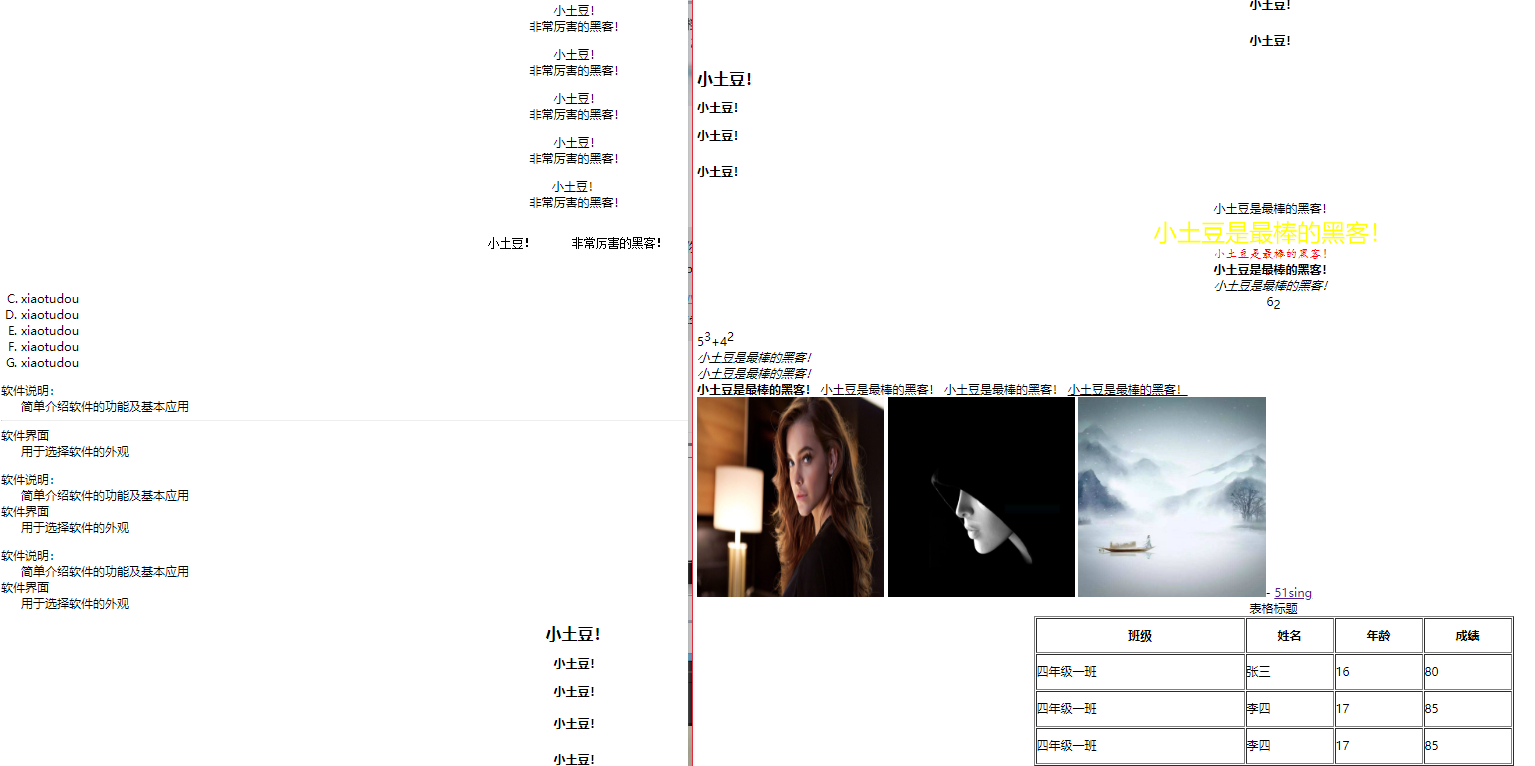
2.文本标记<hn></hn>,标题标记,n为1到6个级别,h1最大,h6最小;<font></font>,字体设置标记,有size(字体大小)、color(颜色)、face(字体)。例如:。Size从1到7;1
2
3
4
5
6
7
8
9
10<b></b>粗体标记;
<i></i>斜体标记;
<cite></cite>引用方式的字体,斜体;
<em></em>表示强调,斜体;
<sub></sub>文字下标字体标记;
<sup></sup>文字上标字体标记;
<strong></strong>表示强调,粗体;
<small></small>小型字体标记;
<big></big>大型字体标记;
<u></u>下划线字体标记;
4.图形标记<img>图像标记
- 使用方法
<img src=”路径/文件名.图片格式或者图片网址” width=”属性值” height=”属性值” border=”属性值” alt=”属性值”>
2.注意<img>为单标记;
3.<img>标记属性
1.src属性:指定我们要加载的图片的路径和图片名称和格式
2.width属性:指定图片的宽度,单位为px、em、cm、mm。
3.height属性:指定图片高度,单位为px、em、cm、mm。
4.border属性:指定图片的边框宽度,单位为px、em、cm、mm。
5.alt属性:当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字。如果图像没有下载或者加载失败,会用文字来代替图像显示。搜索引擎可以通个这个属性的文字来抓取图片。
5.超链接的使用
1.基本语法<a href=” ” target=”打开方式” name=“页面锚点名称” >链接文字或者图片</a>
2.属性
1.href属性:链接的的地址,链接的地址可以是一个网页,也可以是一个视频、图片、音乐等等。
2.target属性:
定义超链接的打开方式
_blank 在一个新的窗口中打开链接;
_seif(默认值)在当前页面打开;
_parent 在父窗口中打开页面
_top 在顶层窗口中打开文件
3.name属性:
指定页面的的锚点名称;

6.表格
1.<table>…</table>标记
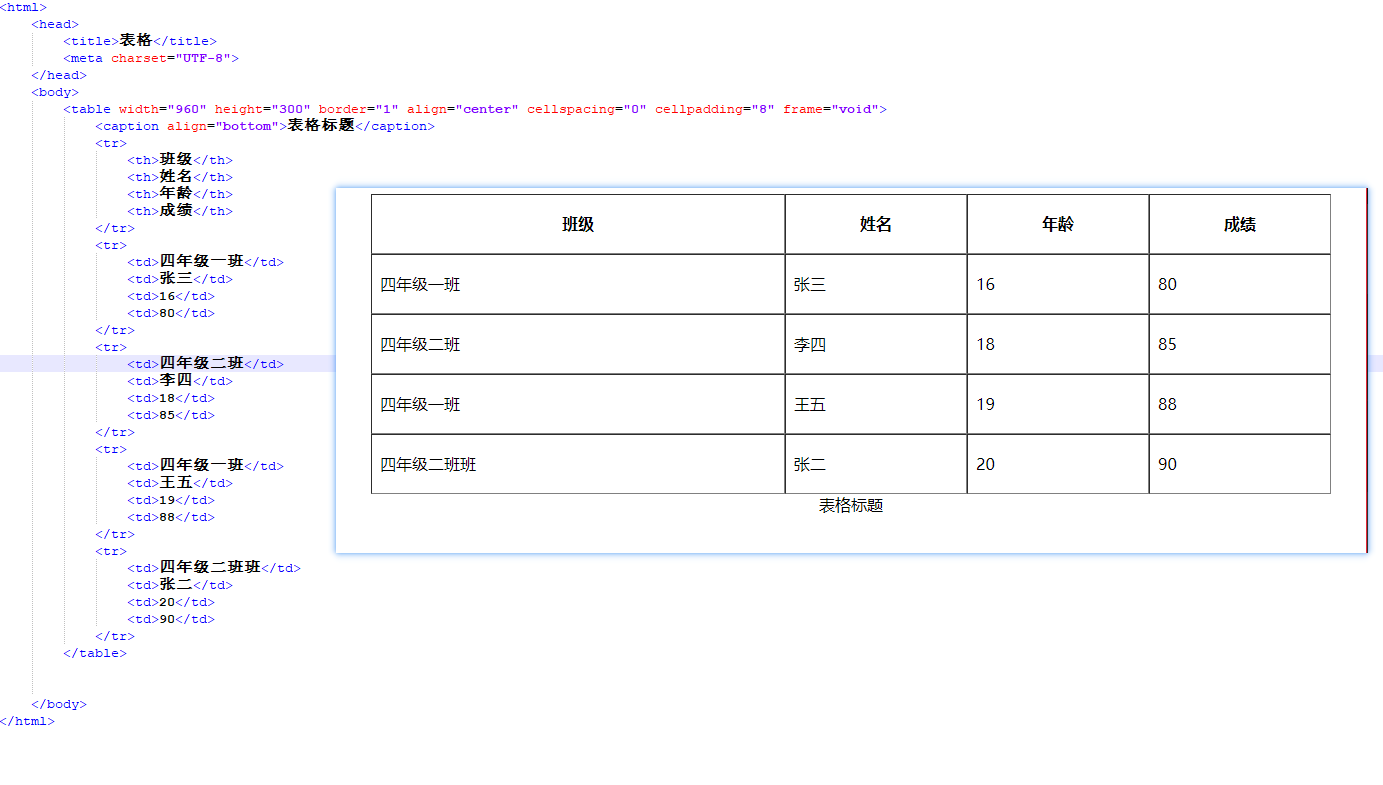
1.基本格式:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<table width="960" …… height="300"(属性=”属性值”) >
<caption>表格标题</caption>
<tr>
<th>班级</th>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr>
<td>四年级一班</td>
<td>张三</td>
<td>16</td>
<td>80</td>
</tr>
</table>
2.table标记的属性:
1.width表示表格宽度,单位px、%。
2.height 表示表格的高度,单位px、%。
3.border 表示表格外边框的宽度,单位
4.align属性 表格显示的位置。如:align=“left”,其中left可以为center、right,默认是left。
5.cellspacing 单元格之间的间距,默认值是2px,单位为px像素。
6.cellpadding 单元格内容与单元格边框的显示距离,单位像素。
7.frame 控制表格边框最外层的四条线框:1
2
3
4
5
6
7
8
91.void:默认值,表示无边框
2.above:表示仅有顶部边框
3.below:表示仅有底部边框
4.hsides:表示仅有顶部和底部边框
5.lhs:表示仅有左侧边框
6.rhs:表示仅有右侧边框
7.vsides:表示仅有左右侧边框
8.box:表示包含全部4个边框
9.border:表示包含全部4个边框
8.rules 控制单元是否显示以及如何显示单元格之间的分割线:1
2
3
4
51.none 表示无分割线
2.all 表示包括所有分割线
3.rows 表示仅有行分割线
4.clos 表示仅有列分割线
5.groups 表示仅在行组和列祖之间有分割线
2.<caption>…</caption>标记
即表格标题标记,位于<table>之后,<tr>之前。有align属性,使用格式为<caption align=”top”>。top可以为bottom(表格的下部)、left(表格的左部)、right(表格的右部)。
3.<tr>…</tr>标记
定义表格的一行,对于每一个表格行,都是由一对
1 | 1.bgcolor 设置背景颜色,bgcolor=”颜色值” |
4.<td>和<th>标记<td>和<th>都是单元格的标记,其必须嵌套在<tr>标签内,是成对出现的,<th>是表头标记,通常位于首行或者首列,<th>中的文字默认会被加粗,而<td>不会,<td>是数据标记,表示该单元格的具体数据。属性有bgcolor、align、valign、width、height、rowspan(单元格所占行数)、colspan(单元格所占列数)。
7.框架
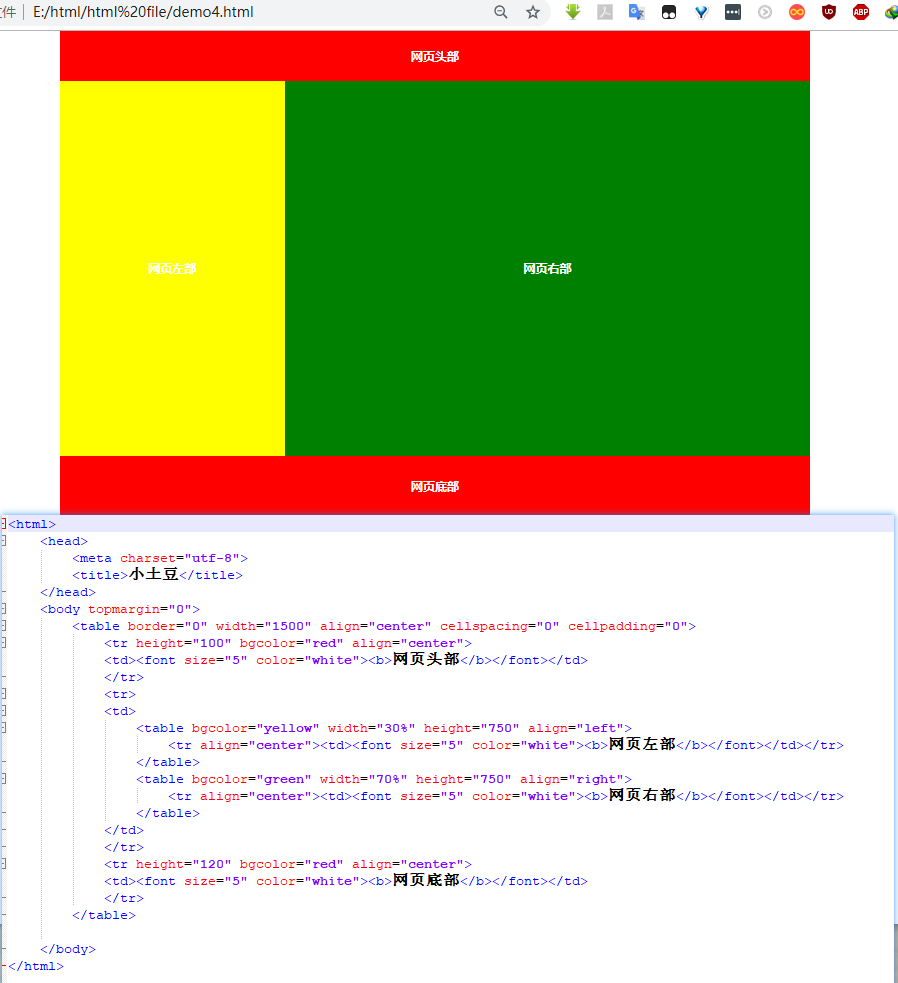
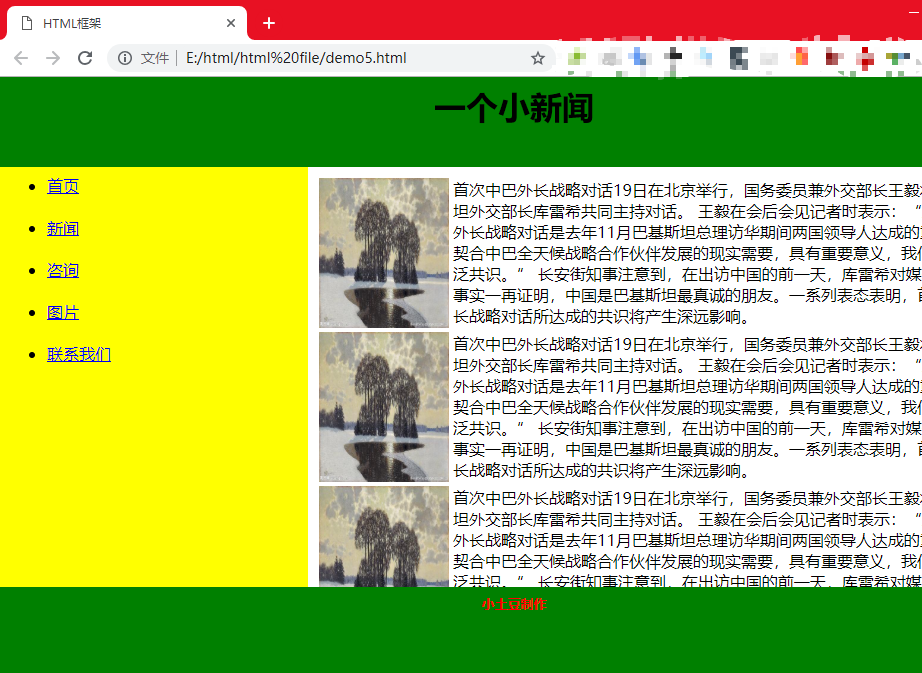
框架将浏览器划分成不同的部分,每一个部分加载不同的网页,实现在同一浏览器窗口中加载多个页面的效果。
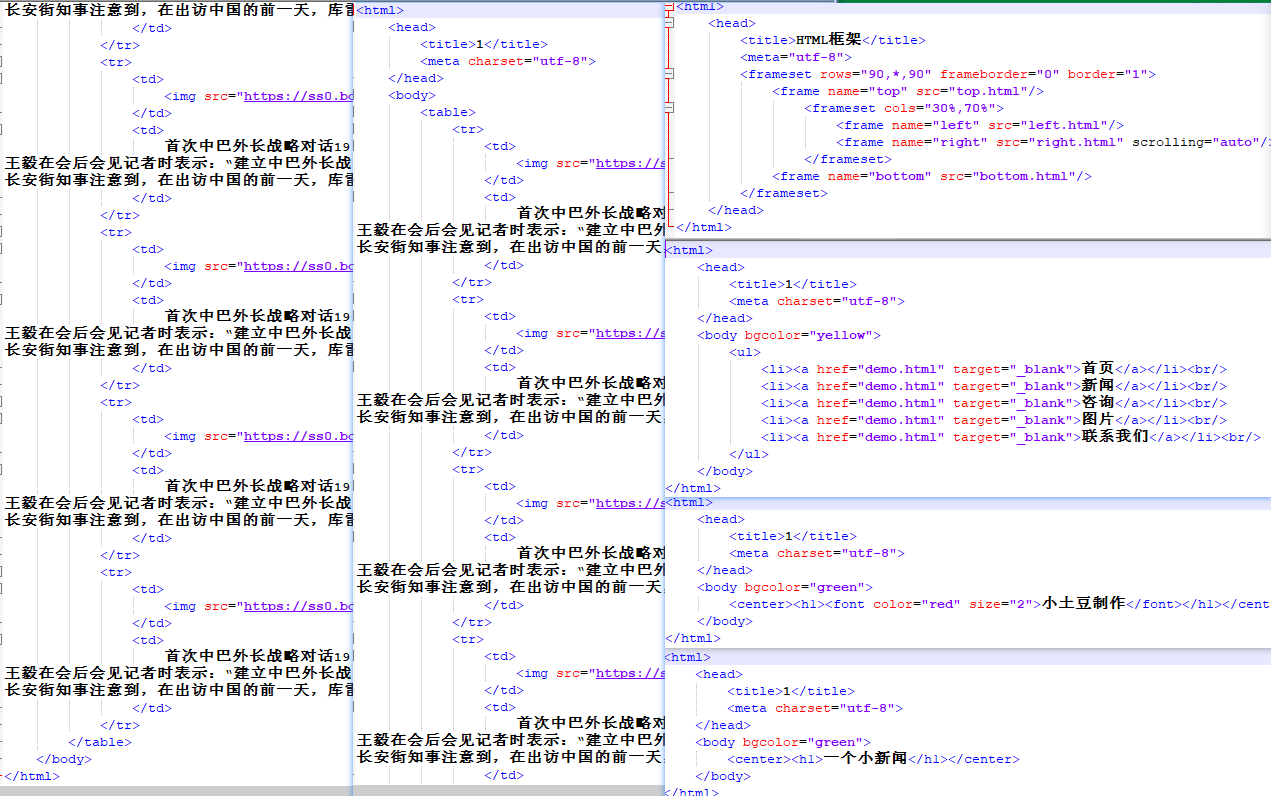
格式为:1
2
3
4
5
6
7
8
9
10
11
12
13
14<html>
<head>
<title>HTML框架</title>
<meta="utf-8">
<frameset rows="90,*,90" frameborder="1" border="1">
<frame name="top" src="top.html"/>
<frameset cols="30%,70%">
<frame name="left" src="left.html"/>
<frame name="right" src="right.html" scrolling="auto"/>
</frameset>
<frame name="bottom" src="bottom.html"/>
</frameset>
</head>
</html>
1.<frameset>划分框架标记:
cols:分割左右窗口,’*’表示剩余部分,’*’,’*’表示均分成两个,’*,’*’,’*’表示均分成三个,单位为像素和%比。
rows:分割上下窗口,’*’表示剩余部分,’*’,’*’表示均分成两个,’*,’*’,’*’表示均分成三个,单位为像素和%比。
frameborder:指定是否显示边框,0表示不显示边框,1表示显示边框。
border:设置边框的大小,默认值为5像素。
2.<frame>子窗口标记:
在<frameset>中设置了几个窗口,就必须对应使用几个<frame>框架,而且还必须使用src属性指定一个网页。
src:加载网页文件的URL地址;
name: 框架名称,是链接标记的target所要参数;
noresize:表示不能调节框架大小,没有设置时可以调整;
scrolling:是否需要滚动条,根据需要可以选择yes(表示有滚动条)、no(表示无滚动条)、auto(表示根据需要自动出现)。
frameborder:是否需要边框,1表示显示边框,0表示不显示边框。


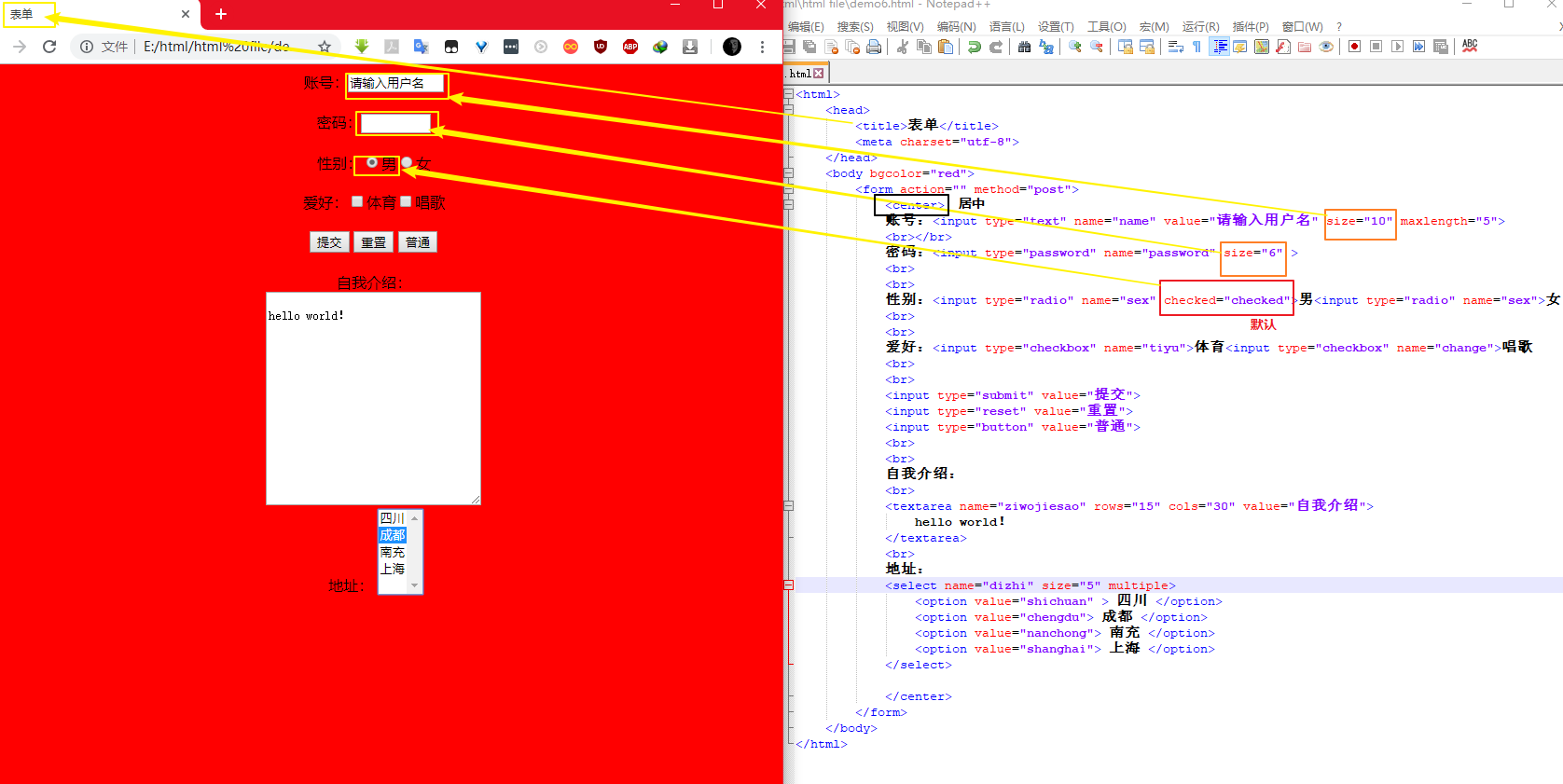
8.表单
1.表单标记:
<form> </form>定义表单开始和结束位置,表单提交时的内容就是<form>表单中的内容。
基本格式<form action=”服务器端地址(接受表单内容的地址)” name=”表单名称” method=“post或者get“>…</from>。name为表单名称,method为传送数据的方式,分为post和get两种方式,get方式提交时,会将表单的内容附加在URL地址的后面,所以限制了提交内容的长度,不超过8192个字符,且不具备保密性。post方式提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制,且具有保密性,默认是get方式。action是指表单数据的处理程序的URL地址,如果为空则使用当前文档的URL地址,如果表单中不需要使用action属性也要指定其属性为”no”。enctype设置表单的资料的编码方式。Target用来指定目标窗口,和超链接的属于类似。
2.文本域和密码:<input>标记是单标记没有结束标记。<input type=”” name=”” value=”” size=”” maxlength=””>。type属性有text和password两种,type=”text”时,<input>表示一个文本输入域,type=”password”时,<input>表示一个密码域。name属性定义控件的名称。value属性表示初始化值,打开浏览器时,文本框中的内容。size属性设置控件的长度。maxlenght属性表示输入框中最大允许输入的字符数。
3.提交、重置、普通按钮:1
2
3提交按钮: <input type=”submit”>;
重置按钮: <input type=”reset”>
普通按钮: <input type=”button”>
4.单选框和复选框:<input type=”radio”> ————>除了初值为两个都没选,其余要选则必须选一个,且只能是一个;<input type=”checkbox”> ———>可以选一个也可取消,或可两个都选和不选;<input type=”radio” checked=”checked”> ——>checked为默认选项;
5.隐藏域:<input type=”hidden”> ————>隐藏表单域;
6.多行文本域:<textarea name=”name” rows=”n” cols=”n” value=”……”>…</textarea>,n指数值,rows属性指行数,cols属性指列数,单位是字符个数。
7.菜单下拉域:1
2
3
4
5
6
7<select name=”” size=”value” multiple> ——>multiple表示多选
<option value=”value” selected> value </option>
<option value=”value”> value </option>
<option value=”value”> value </option>
…………………………………………………………
<option value=”value”> value </option>
</select>
<option>标记用来指定列表中的的一个选项,需要放在<select></select>之间,给选项赋值,指定传送到服务器上面的值,selected指定默认选项值。