1.HTML<!DOCTYPE>声明标签
<!doctype>声明必须是HTML文档是的第一行,位于标签之前。<!doctype>声明不是HTML标签;它是指示web浏览器关于页面使用的哪个HTML版本进行编写的指令。
HTML5为<!doctype html>,<meta charset="utf-8">
在html4.01中单标记必须闭合,单属性必须必须添加属性值,标记和属性必须使用小写,属性的属性值必须使用””。
2.使用CSS样式的方式
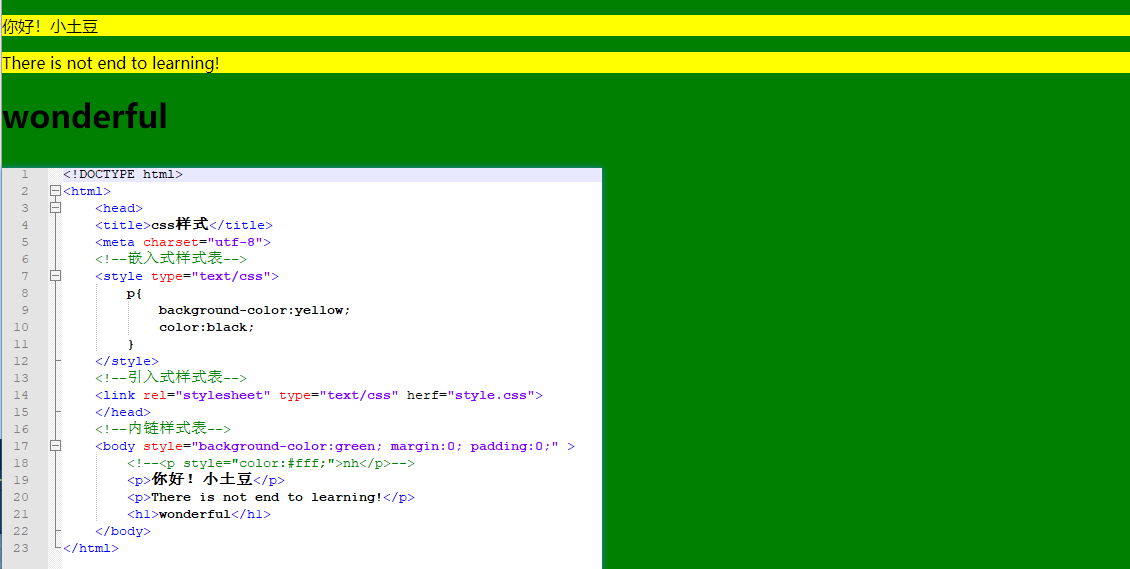
a.内链样式表:
1 | <!--内链样式表--> |
b.嵌入式样式表:
需要放在<head></head>中
1 | <!--嵌入式样式表--> |
p是<p></p>标记,如果是<h1></h1>标记就为:
1 | <!--嵌入式样式表--> |
c.引入式样式表:
1 | <!--引入式样式表--> |
style.css为新建的css文件,表示要设置属性内容:
1 | body{ |

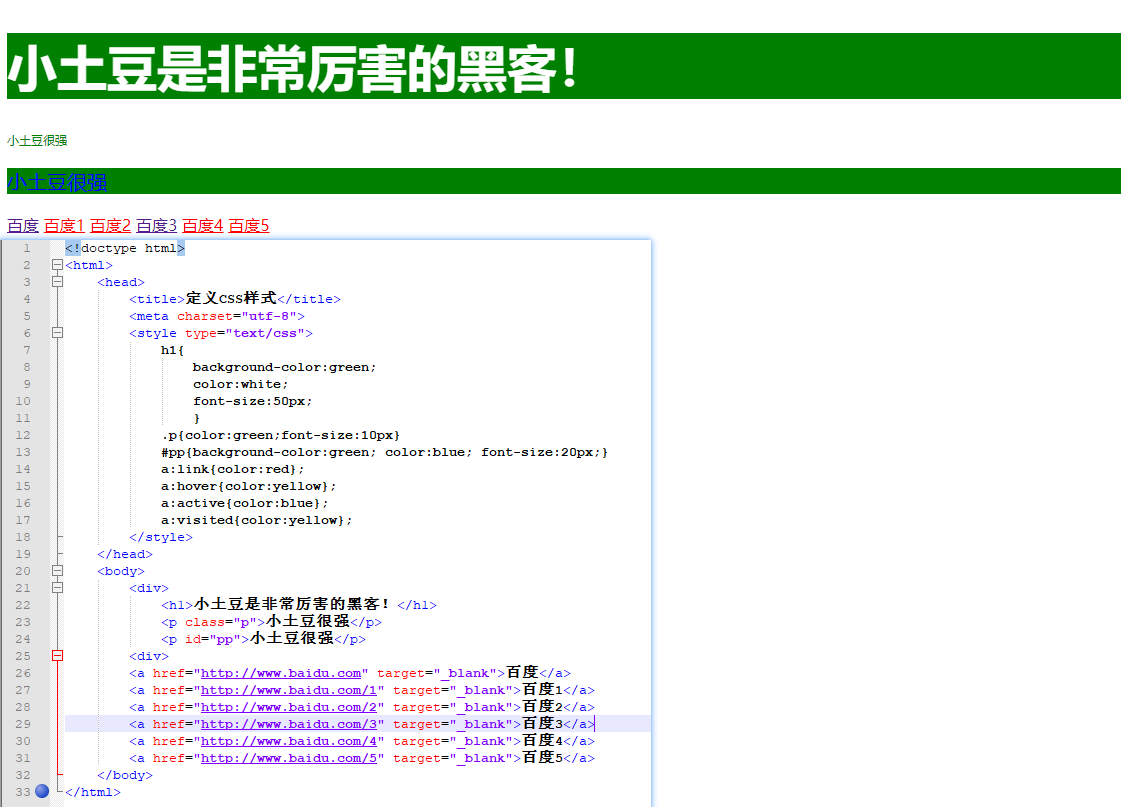
3.定义样式表
<h1><h1>,h1{属性:属性值; 属性:属性值:},h1为选择器,定义那个标记中的内容执行其中的样式,一个选择器可以控制若干个样式属性,属性之间用英语“;”隔开。
a.Class定义:
<p class="p"></p>,class定义是以“.”开始
p{属性1:属性值; 属性2:属性值;}
1 | .p{color:green;font-size:10px} |
b.id定义:
<p id="pp"></p>,id定义是#开始的。#pp{属性1:属性值1; 属性2:属性值2;},id只能出现一次。
1 | #PP{background-color:green; color:blue; font-size:20px;} |
优先级为id>class>html,如
1 | p{......} |
不管顺序如何,结果都为#pp{……}中的内容设置。
同级时选择离元属最近一个的,如
1 | #pp{color:red} |
则执行颜色为白色的。
组合选择器(同时控制多个元素)
h1,h2,h3{font-size:20px; color:red;},选择器组合可以使用“.”隔开
超链接:
1 | a:link{color:red}; 正常连接的样式 |

上面的内容纯属不要年放上去的啊!装了一波,哈哈哈!
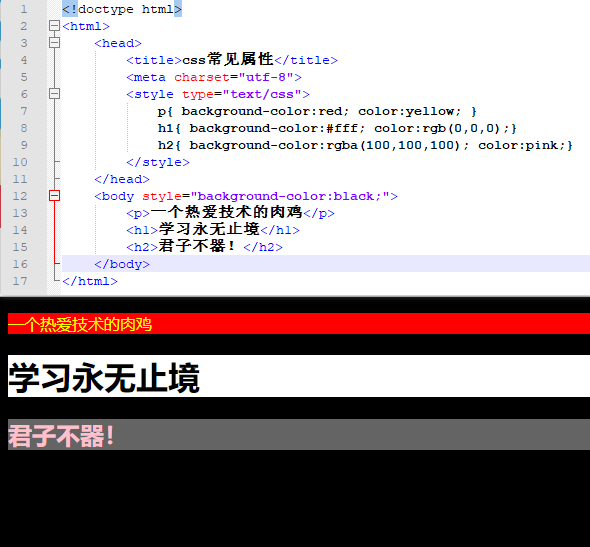
4.CSS常见属性
- 颜色属性:
color属性定义文本的颜色,可以有以下格式:
a. color:green
b. color:#ff6600或color:f60 ff(red)66(green)00(blue)
c. RGB——- color:rgb(0~255,0~255,0~255)
d. RGBA——color:rgba(0~255,0~255,0~255,1) #其中A代表Alpha的(色彩空间)透明

- 字体属性
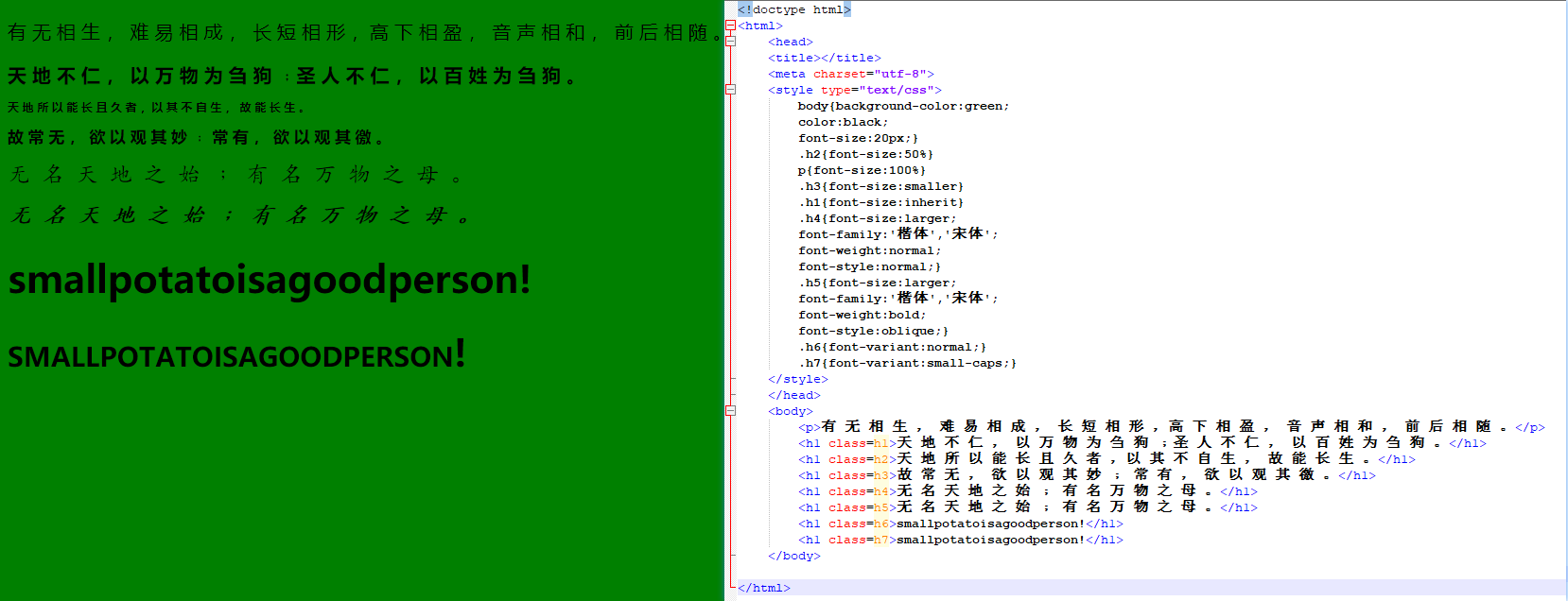
- font-size字体大小,格式为:
font-size:内容;内容有px:设置一个固定的值。%:父元素的百分比。smaller:比父元素更小。larger:比父元素更大。inherit:继承父元素的。 - font-family字体类型,格式为:
font-family:微软雅黑, serif;可以用","隔开,以确保当字体不存在的时候直接使用下一个。 - font-weight字体加粗,格式为:
font-weight:内容,内容有normal(默认值)、bold(粗)、bolder(更粗)、lighter(更细),也可以用100~900之间的整百数来表示,其中400=normal,700=bold。 - font-style字体样式,
font-style:内容,内容有normal(正常)、italic(斜体)、oblique(倾斜)、inherit(继承)。 - font-variant小型大写字母显示文本,格式为:
font-variant:内容,内容有normal(标准)、small-caps(小型大写字母显示文本)、inherit(继承)。
- font-size字体大小,格式为:

背景属性
背景颜色:background-color
背景图片:background-image
background-image:url(图片路径)
background-image:none
背景重复:background-repeat
background-repeat:repeat 重复平铺满
background-repeat:repeat-x 向x轴重复
background-repeat:repeat-y 向y轴重复
background-repeat:no-repeat 不重复
背景位置:background-position:(x)(y)
横向(left,center,right)
纵向(top,center,bottom)
也可以为像素px。简写方式background:背景颜色 url(图像) 重复 位置
background:#f60 url(图片路径) no-repeat top center

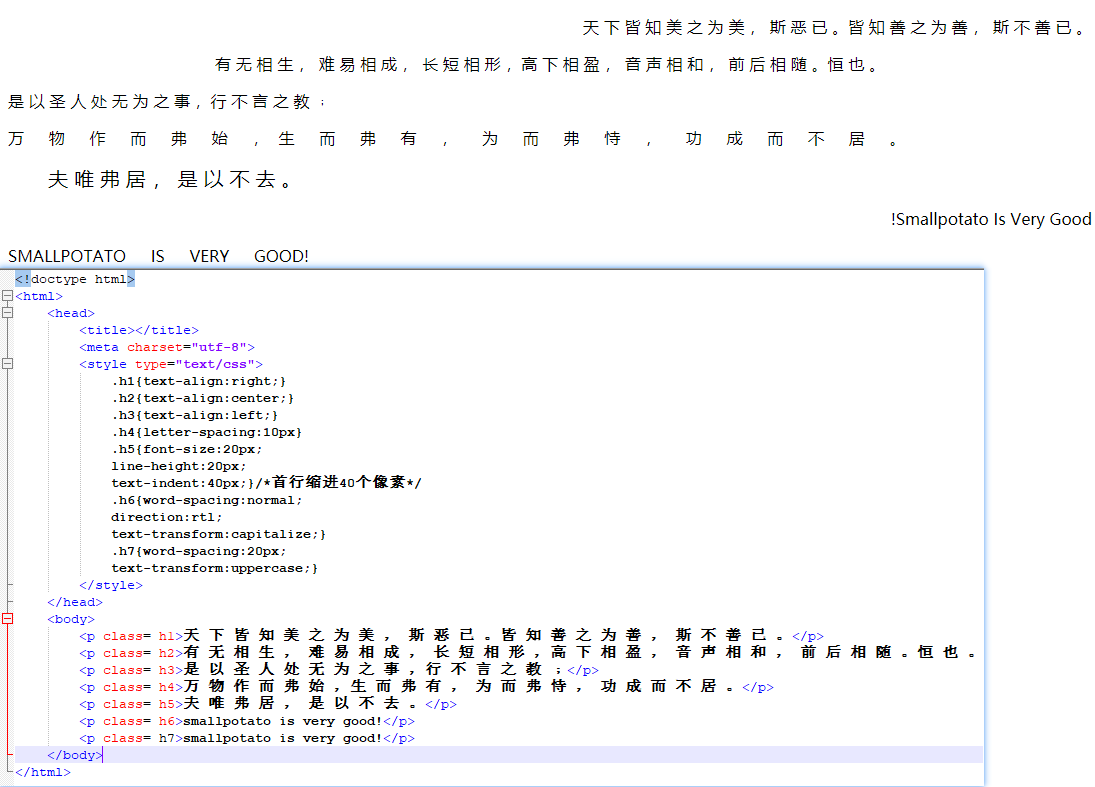
文本属性
横向排列
text-align:left,left、center、right文本行高
line-height:,%基于字体大小的百分比行高,数值来设置固定的值。首行缩进
text-indent:,%父元素的百分比,px固定值,默认为0,inherit继承。字符间距
letter-spacing:,normal默认,length设置具体的数值(可以设置为负值),inherit继承。单词间距
word-spacing:,normal标准间距,px固定值,inherit继承。文本方向
direction:,ltr从左到右,rtl从右到左,inherit继承。文本大小写
text-transform:,none默认,capitalize每个单词以大写字母开头,uppercase定义仅有大写字母,lowercase定义无大写字母,仅有小写字母,inherit规定应该从父元素继承text-transform属性的值。
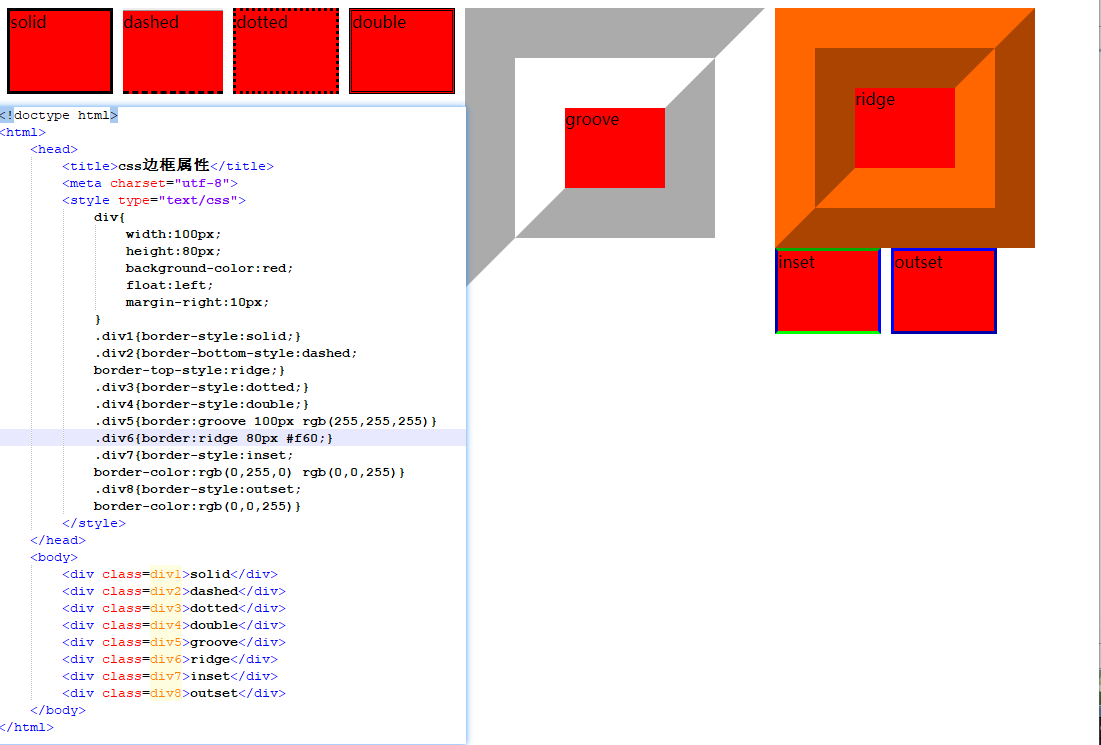
边框属性
- 边框风格
border-style:,统一风格border-style:,none无边框,solid直线边框,dashed虚线边框,dotted点状边框,double双线边框,groove凸槽边框,ridge垄状边框,inset inset边框,outset outset边框,inherit继承。单独定义某一方向的边框样式:
1
2
3
4border-bottom-style 下边边框样式
border-top-style 上边框样式
border-left-style 左边边框样式
border-right-style 右边边框样式边框宽度
border-width:,统一风格border-width:,单独风格border-top-width上边边框宽度,border-bottom-width下边边框宽度,border-left-width左边边框宽度,border-right-width右边边框宽度。边框宽度属性值:thin 细边框、medium 中等边框、thick 粗边框、px 固定值边框、inherit 继承。边框颜色
border-color:,统一风格border-color:,单独风格border-top-color 上边框颜色,border-bottom-color 下边框颜色,border-left-color 左边框颜色,border-right-color 右边框颜色。边框颜色属性值:rgb(255,255,255)、rgba(255,255,255,0~1)、十六进制 #ff0000、继承inherit。属性值的四种情况:一个值:border-color:(上、下、左、右);两个值:border-color:(上下)(左右);三个值:border-color:(上)、(左、右)、(下);四个值:border-color:(上)(下)(左)(右);简写方式:border:solid 2px #f60。
- 边框风格
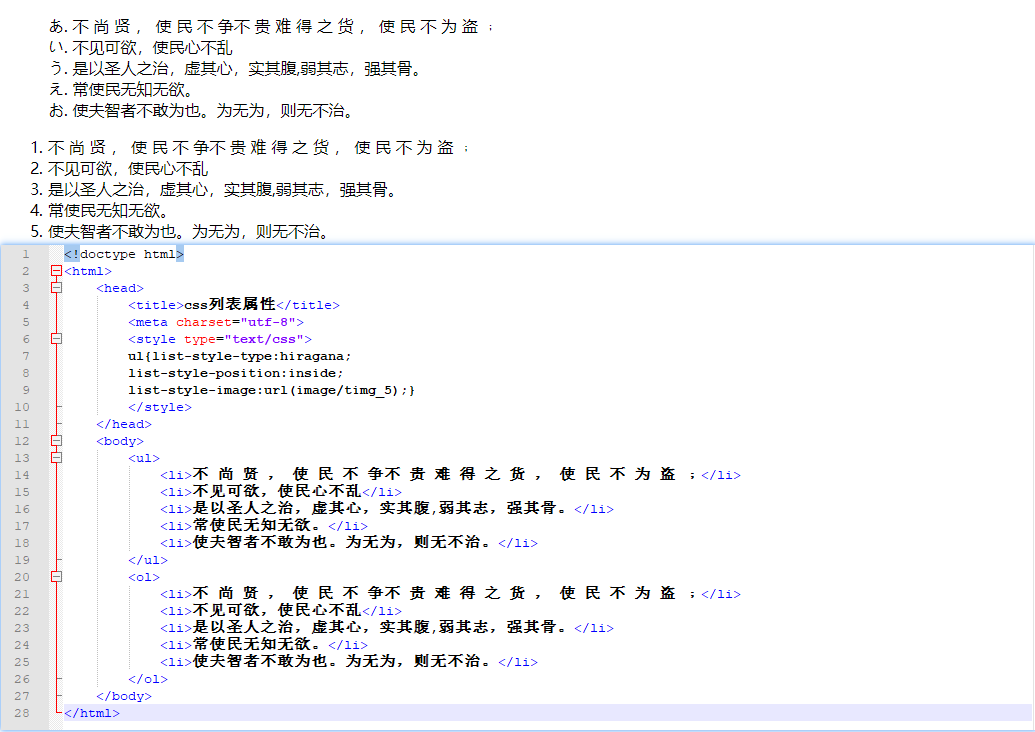
列表属性
标记类型
list-style-type:;1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21none 无标记
disc 默认,标记是实心圆
circle 标记是空心圆
square 标记是实心方快
decimal 标记是数字
decimal-leading-zero 0开头的数字标记(01,02,03等)
lower-roman 小写罗马数字(i,ii,iii,iv,v等)
upper-roman 大写罗马数字(I,II,III,IV,V等)
lower-alpha 小写英文字母(a,b,c等)
upper-alpha 大写英文字幕(A,B,C等)
lower-greek 小写希纳字母(alpha,beta,gamma等)
lower-latin 小写拉丁字母(a,b,c,d,e等)
upper-latin 大写拉丁字母(A,B,C,D,E等)
hebrew 传统的希伯来编号方式
armenian 传统的亚美尼亚编号方式
georgian 传统的乔治亚编号方式(an,ban,gan等)
cjk-ideographic 简单的表意数字
hiragana 标记是:a,i,u,e,o,ka,ki等。
katakana 标记是:A,I,U,E,O,KA,KI等。
hiragana-iroha 标记是:i,ro,ha,ni,ho,he,to等。
katakana-iroha 标记是:I,RO,HA,NI,HO,HE,TO等。标记的位置
list-style-position:,inside列表项目标记放置在文本内,且环绕文本根据标记对齐。outside是默认值,保持标记位于文本的左侧。列表项目标记放置在文本以外,且环境文本不根据标记对齐。inherit规定应该从父元素继承list-style-position属性的值。设置图像列表标记
list-style-image:,url(图像路径),none默认,无图形被显示。inherit规定应该从父元素继承list-style-image属性的值。简写方式:
list-style:square inside url('/i/arrow.jpg');
5.div+css布局
div和span,div和span在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式,div和span的区别在于,span是内联元素,div是块级元素。div是块状,而span只是内容大小。
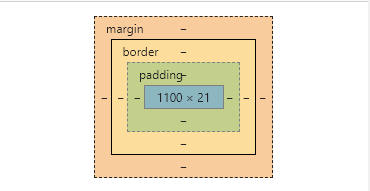
盒模型:
1
2
3
4
5margin 盒子外边框
padding 盒子内边框
border 盒子边框宽度
width 盒子宽度
height 盒子高度

布局相关的属性
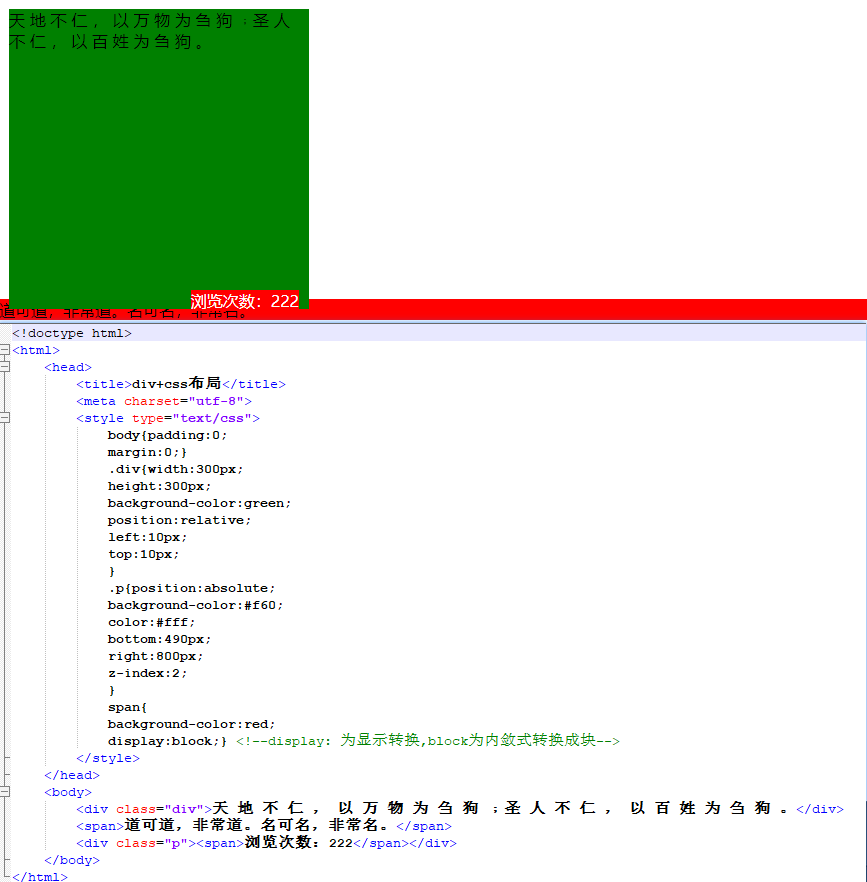
定位方式position
1
2
3
4
5relative 正常定位
absolute 根据父元素进行定位
fixed 根据浏览窗口进行定位
static 没有定位
inherit 继承2.
定位left(左)、right(右)、top(上)、bottom(下)离页面顶点的距离。如:
right:20px;为距离右边边框20像素。z-index层覆盖先后顺序(优先级)如:z-index:2。
display显示属性,层不显示display:none;块状显示,在元素后面换行,显示下一个块元素display:block;内联显示,多个快可以显示在一行内display:inline;从内联式到块样式之间的转换。
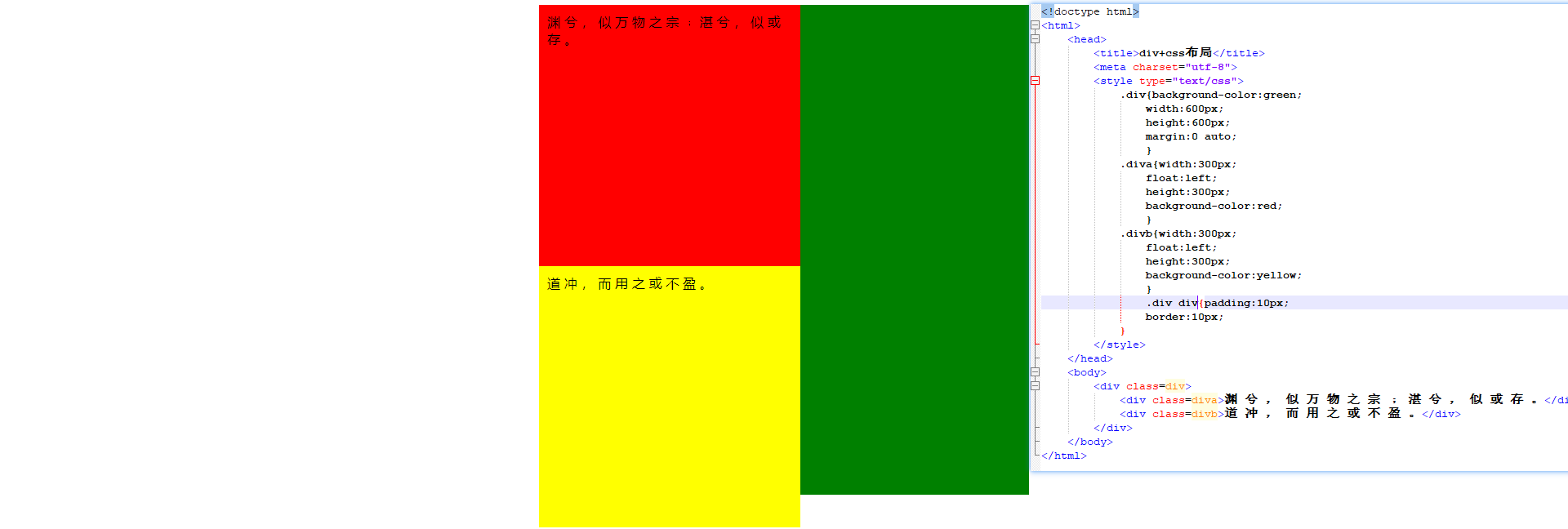
float浮动属性,left左浮动;right右浮动;
clear 清除浮动,clear:both;
overflow溢出处理,hidde影藏超出层大小的内容;scroll无法显示内容是否超出层大小都添加滚动条;auto超出时自动添加滚动条。

兼容问题
- 兼容性测试工具:IE Tester、Multibrowser
- 常用的浏览器:Google chrome、Firefox、opera
- 高效开发工具:轻量级工具:Notepad++、sbulime Text、记事本,重量级的:WebStorm、Dreamweaver。
- 网页设计工具:fireworks、photoshop。
- 判断IE的方法:
条件判断格式
<!--[if 条件 版本]> 那么显示 <![endif]-->。- 不等于[if !IE 8]表示出来IE8都可以显示
- 小于[if lt IE 8]表示如果IE浏览器版本小于8的显示
- 大于[if gt IE 8]表示如果IE浏览器版本大于8的显示
- 小于或等于[if lte IE 8]表示如果IE浏览器版本小于8的显示
- 大于或等于[if gte IE 8]表示如果IE浏览器版本大于8的显示
- 大于和小于之间[if (gt IE 5)&(lt IE 7)]表示如果IE浏览器版本大于IE5小于7的显示
- 或[if (IE 6)|(IE 7)]表示如果是IE6或者IE7显示
- 仅<!–[if IE 8]>表示如果是IE8
注意:条件注释只有在IE浏览器下才能执行,这样就达到了我们的效果