JavaScript简介
1. JavaScript简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
Javascript包含了三个部分:ECMAScript、DOM和BOM
2. 如何使用JavaScript
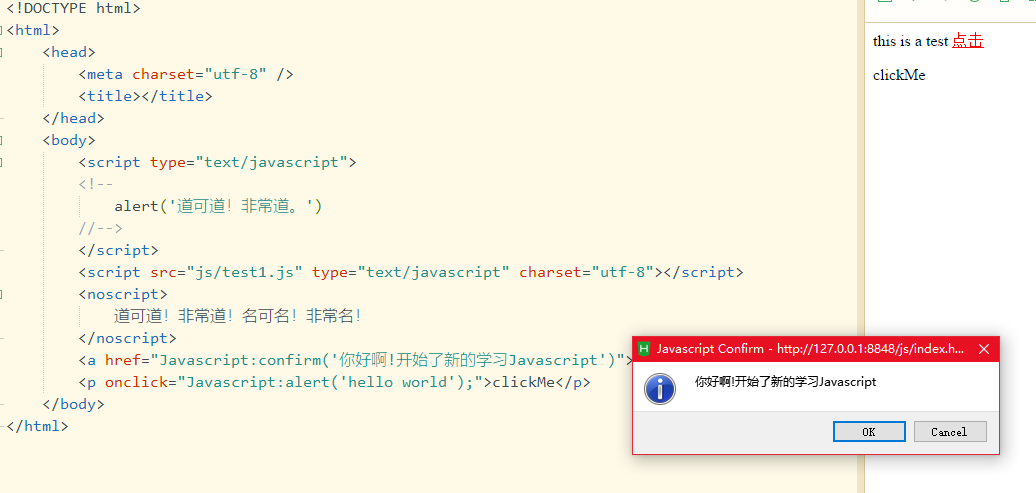
通过<script type="text/javascript"></script>中直接编写
通过<script type="text/javascript" src='目标文档的url'></script>链接外部的Js文件,一旦应用了外部文件,就不能编写代码了,即使编写了,浏览器也会忽略。
作为某个元素的事件属性值或者是超链接的href属性值

3. 代码屏蔽
1 | <script type="text/javascript"> |
如果浏览器不支持Js,可以使用<noscript></noscript>标签,显示noscript中的内容
4. Javascript的基本语法
- Javascript的执行顺序:按照在html文件中的顺序依次执行
- 大小写敏感:Javascript严格区分大小写
- 忽略空白符和换行符
语句分隔符:
- 使用
;结束语句,可以把多个语句写在一行,最后一个语句的分号可以省略,但尽量不要省略,可以使用{}括成一个语句组,形成一个块block
- 使用
通过\对代码进行拆行操作
1
2document.write('hello\
world');注释:
单行注释
//多行注释
/*注释内容*/保留字
- 通过
document.write()向文档书写内容 - 通过
console.log()向控制台写入内容 - Javascript中的错误
- 语法错误:通过控制台进行调试
- 逻辑错误:通过alert()进行调试
5. 标识符
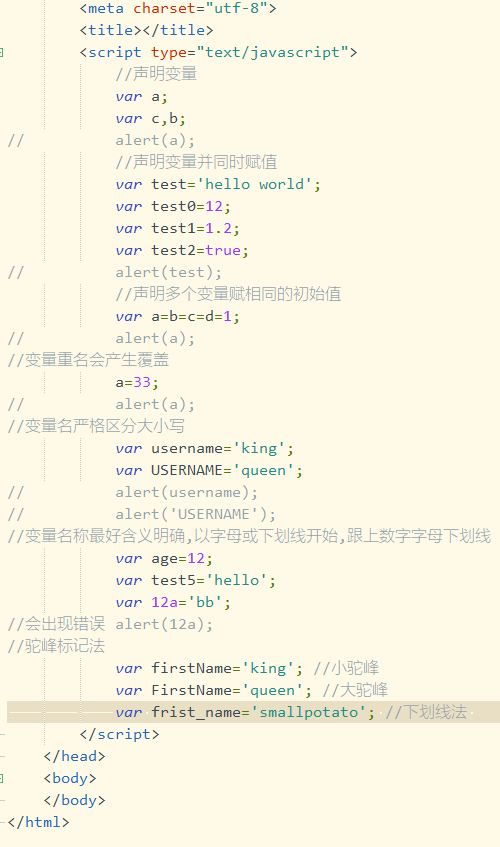
- 在JS中所有的可以由我们自主命名的都可以成为标识符。
- 规则:
- 标识符中可以含有字母、数字、_、$
- 标识符不能以数字开头
- 标识符不能是ES中的关键字或保留字
- 标识符一般都采用驼峰命名法
数据类型与变量
1. 原始数据类型
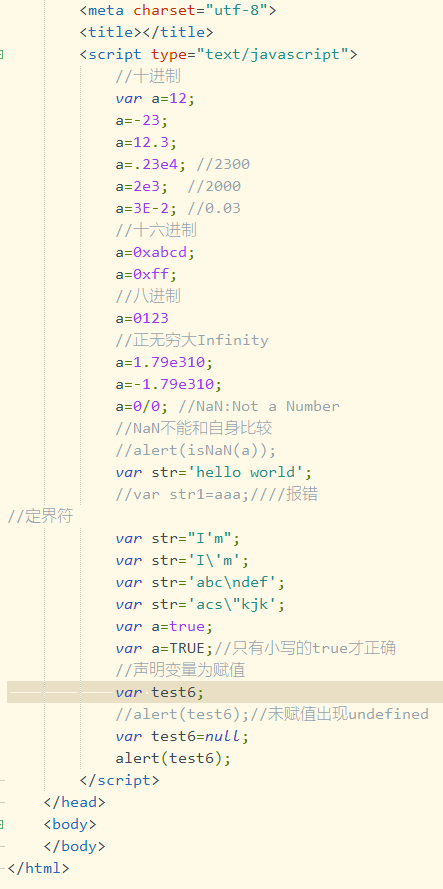
数值型
十进制数
十六进制数
八进制数
特殊值
Infinity无穷大
NaN :可以通过isNaN()检测值是否为NaN
字符串型
定界符:
""或''转义符:
1
2
3
4
5
6\n 回车换行
\r 换行
\t 水平制表符
\" "
\' '
\\ \布尔值型
true | false 只有小写才是

2. 复合数据类型
- 对象(object)
- 数组(array)
- 函数(function)
3. 特殊数据类型
- 无定义数据类型undefined
- 空值null
在JS中一共有六种数据类型
- String->字符串
- Number->数值
- Boolean->布尔值
- Null->空值
- Undefined->未定义
- Object->对象
4. 变量
声明变量
通过
var关键字声明变量,可以声明变量的同时给变量赋值,可以一次声明一个变量也可以一次声明多个变量,如果只声明变量未对其赋值,默认值为undefined,如果变量重名会产生覆盖。注意:变量严格区分大小写,变量名称不要包含特殊字符,变量名称最好遵循驼峰标记法或下划线法,。变量名称最好含义明确。
变量在内存中的储存与释放
- 收集方式
- 收集内容
- 回收算法

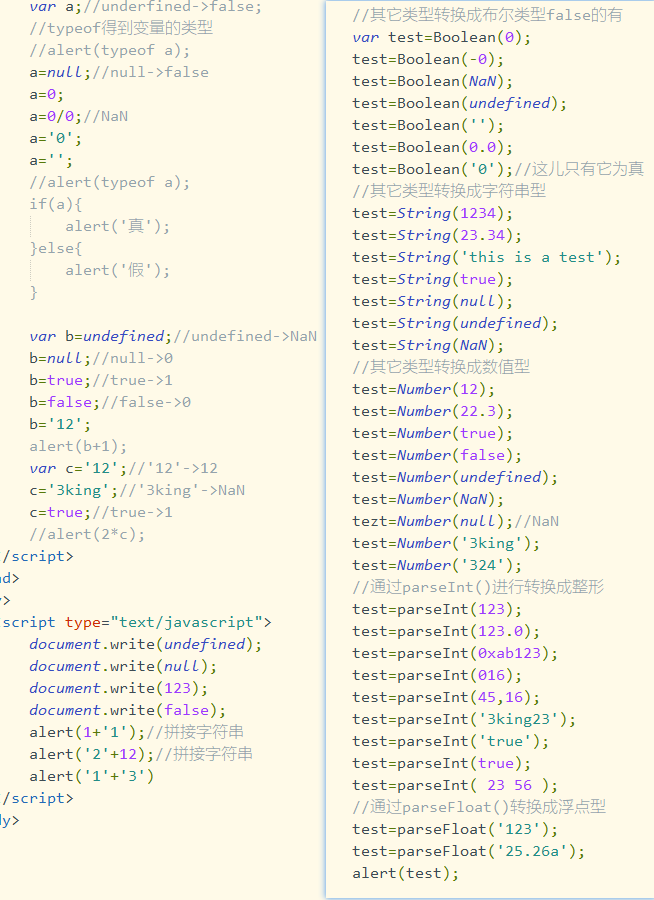
5. 类型转换
隐式转换
转换成布尔类型假
1
2
3
4
5underfined->false
null ->false
数值型0或0.0或NaN->false
字符串长度0->false
其它对象->true
转换为数值型数据
1
2
3
4
5
6undefined-NaN
null->0
true->1
false->0
内容为数字->数字,否则转换成NaN
其它对象->NaN转换为字符串型数据
1
2
3
4
5
6undefined->"undefined"
null->"null"
true->"true"
false->"false"
数值型->NaN、0或者与数值对应的字符串
其它对象->如果存在这个对象则转换为toString()方法的值,否则转换为Undefined
显示转换
转换成数值
Number函数强制转换成数值
1
2
3
4
5
6
7
8
9数值->转换成原来的的值
字符串->如果可以解析为数值,则转换成数值,否则转换成NaN或者0
true->1,false->0
undefined->NaN
null->0转换成整形
parseInt(string,radix);返回转换成浮点型的值当参数radix的值为0,或者没有设置这个参数,parseInt()会根据string来判断数字的基数。
当忽略radix,Javascript默认数字的基数规则为:
如果string以0开头,parseInt()会把string其余部分解析为十六进制的整数转化为十进制
如果string以0开头,那么ECMAScript v3允许parseInt()的一个实现把其后的字符解析为八进制或十六进制的数
如果string以1~9的数字开头,parseInt()将把他解析为十进制的整数
字符串如果以合法字符开始,截取合法字符
开头和结尾的空格是允许的
如果字符串的第一个字符不能被转换为数字,parseInt()会返回NaN
在字符串以”0”为开始时旧的浏览器默认使用八进制基数。ECMAScript 5,默认的是十进制的基数
转换成浮点型
parseFloat(string);返回转换成浮点型的值该函数指定字符串的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
注意:Number函数将字符串转换为数值比parseInt函数严格很多。基本上只要有一个字符无法转换成数值,整个字符串就会被转换成NaN。
转换成字符串
通过String函数转换成字符串
1
2
3
4
5
6数值->数值本身
字符串->字符串本身
true->"true"
false->"false"
undefined->"undefined"
null->"null"转换成字符串型
toString()转换成布尔类型
通过Boolean函数强制转换成布尔值
1
2
3
4
50、-0、0.0->false
NaN->false
空字符串->false
undefined->false
null->false
运算符与表达式
1. 表达式
表达式是用于Javascript脚本运行时进行计算的式子,可以包含常量、变量、运算符。
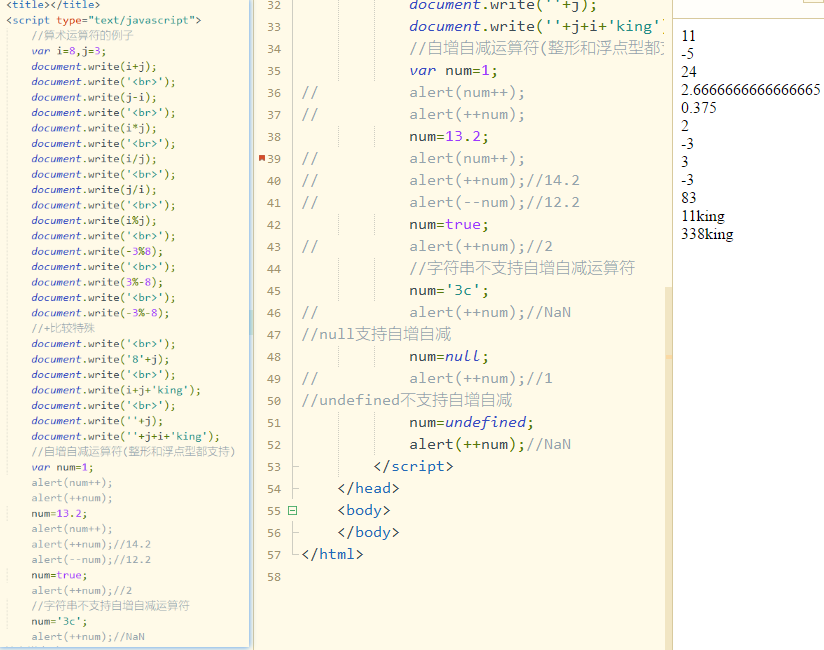
2. 运算符
算术运算符
+、-、*、/、%、++、--注意:
+号用来连接两个字符串。只要+连接的操作数中有一个是字符串类型,JS就会自动把非字符串型数据作为字符串型数据来处理。JS代码的执行顺序是从左到右,所有在+连接的表达式中,遇到字符串型数据之前,所有出现的数值型数据(或者可以自动转换为数值型的数据)仍被作为数值来处理。为了避免这种情况,我们可以在表达式前拼一个空字符串。
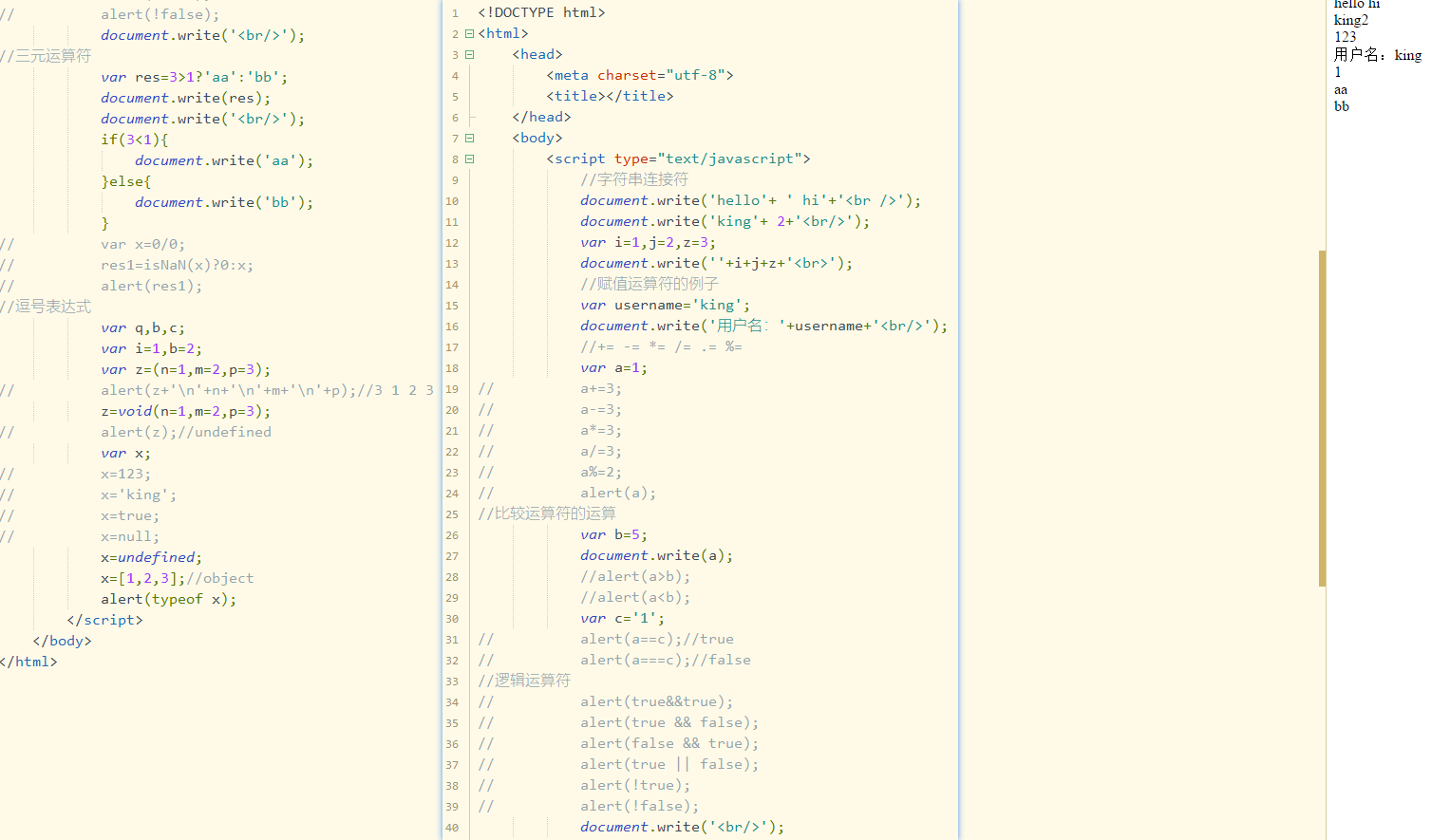
字符连接符
通过
+连接字符串赋值运算符
=、+=、-=、*=、/=、%=比较运算符
>、>=、<、<=、==、!=、===、!==
注意:比较运算符的结果为布尔类型。==只比较值是否相等、===比较值和类型。
逻辑运算符
&&、||、!
注意:逻辑运算符的结果为布尔类型,&&如果第一个表达式为false,造成短路,||如果第一个表达式为true,造成短路。
三元运算符
exp1?exp2:exp3其他运算符
逗号运算符
逗号用来将多个表达式连接为一个个表达式,新表达式的值为最后一个表达式的值,多用在变量声明处
vold运算符
vold运算符用来指明一个表达式无返回结果
typeof运算符
typeof运算符用来返回同一个字符串,返回的是操作数的数据类型
3. 运算符的优先级
1 | • .、[]、 new |
通过()改变优先级

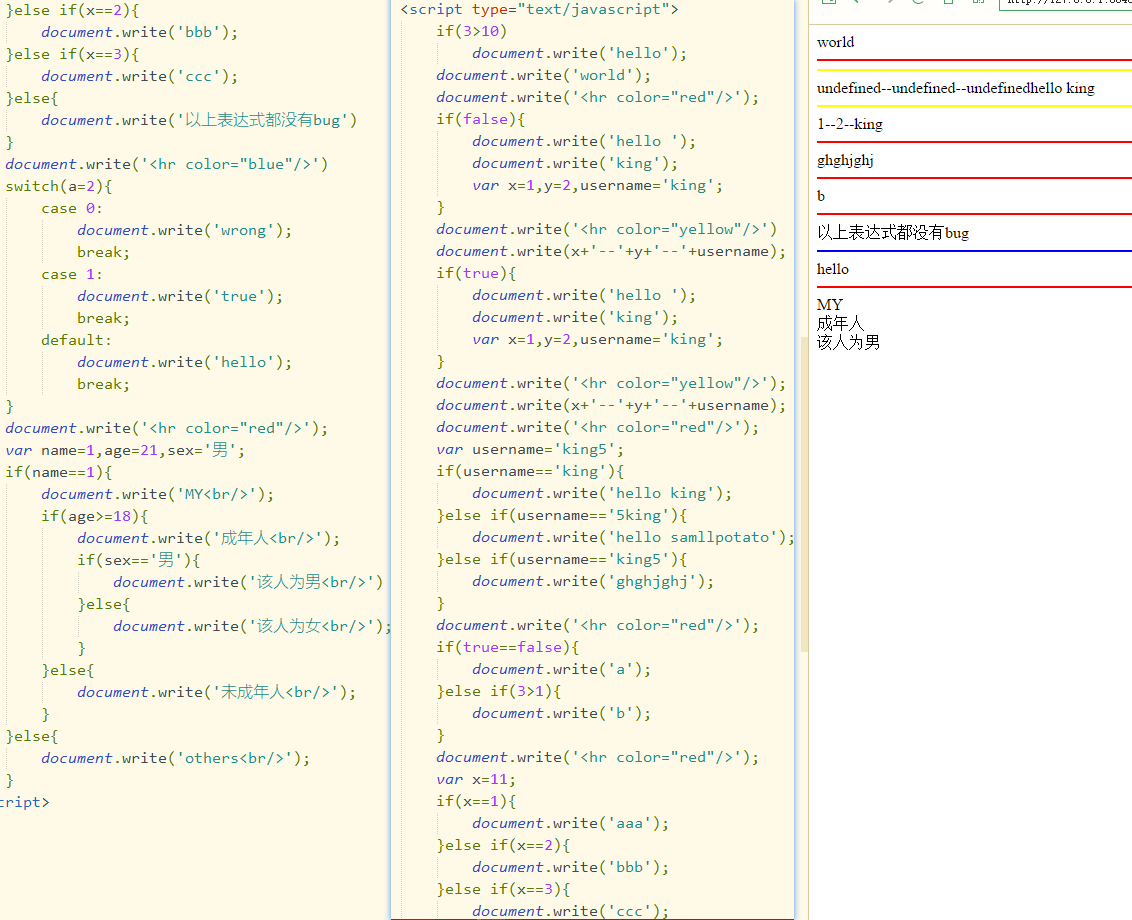
4. 流程控制
条件语句
if(exp)执行一句代码if(exp){执行代码段;}if(exp){exp为true执行代码段}else{exp为false执行代码段;}if...elseif...与switch...caseif嵌套
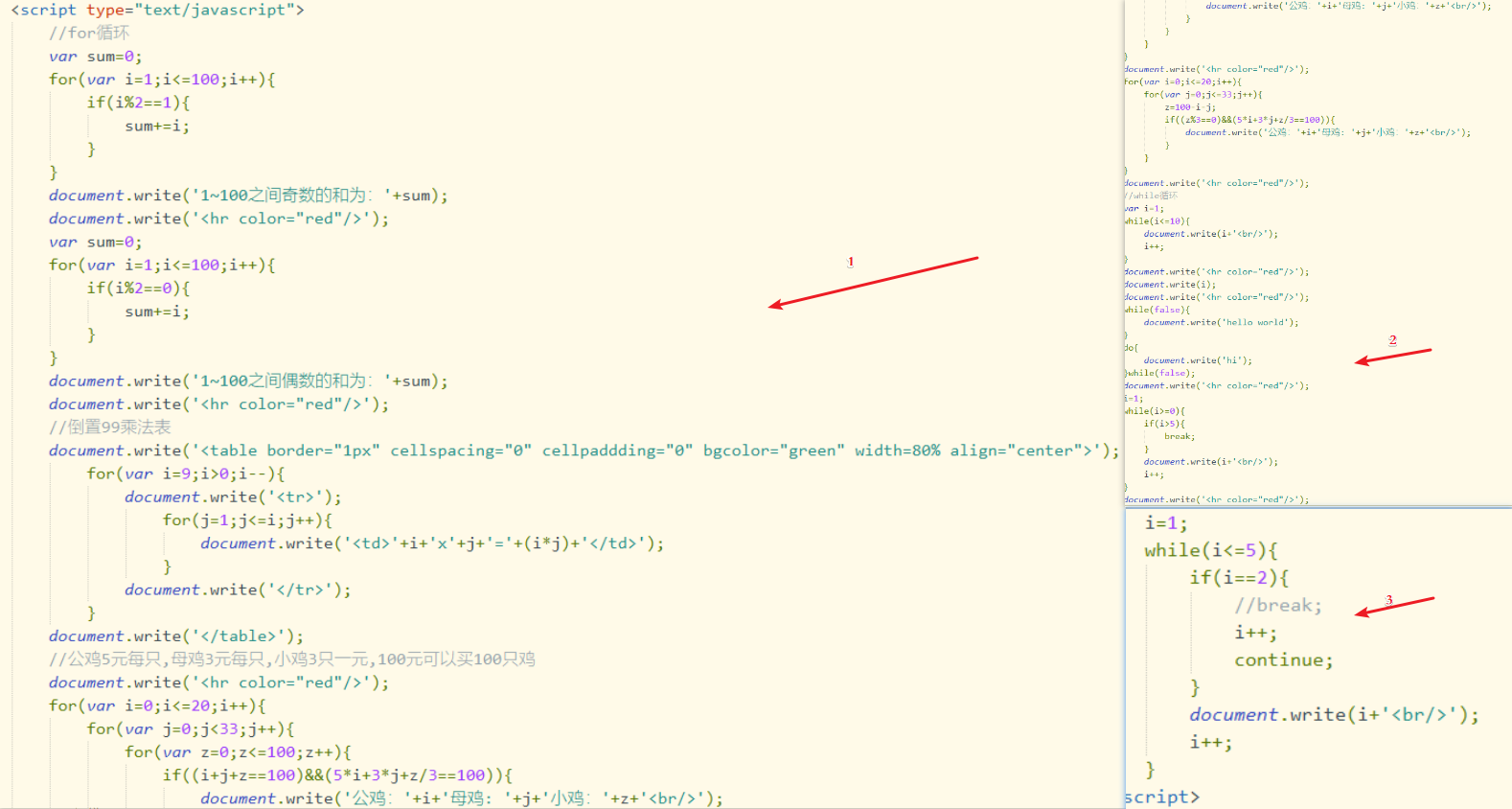
循环语句
1
2
3
4for循环
for(exp1;exp2;exp3){
循环体;
}while循环do...while循环特殊循环控制
break终止循环continue跳过当次循环,进入下次循环




函数
1. 什么是函数?
函数是完成某一功能的代码段,函数是可重复执行的代码段,函数方便管理和维护。
2. 自定义函数
通过
function关键字1
2
3
4function 函数名称([参数,...]){
代码段;
return 返回值;
}注意:函数名称不要包含特殊字符;函数名称最好含义精确;函数名称最好遵循驼峰标记法或者下划线法;函数名称严格区分大小写;函数名如果重复会产生覆盖;函数可以有参数也可以没有参数,可以有一个参数也可以有多个参数;函数通过return加返回值,如果没有return默认返回undefined;函数不调用不执行;
匿名函数
函数表达式可以存储在变量中,变量也可以作为一个函数使用
可以将匿名函数作为参数传递给其它函数,接收方函数就可以通过所传递进来的函数完成某些功能
可以通过匿名函数来执行某些一次性的任务
通过Function()构造函数
通过内置Javascript函数构造器(Function())定义;
var myFunction
3. 调用函数
- 作为一个函数调用
通过函数名称()进行调用,如果有参数传递相应的参数即可
在HTML中默认的全局对象是HTML页面本省,所以函数是在属于HTML页面。在浏览器中的页面对象是浏览器窗口(window对象),所以函数会自动变为window对象的函数。也可以通过window.函数名称()进行调用
- 全局对象
当函数没有被自身的对象调用时,this的值就会变成全局对象。在web浏览器中全局对象是浏览器窗口window对象。
- 函数作为方法调用
可以将函数定义为对象的方法进行调用
- 使用构造函数调用函数
如果函数调用前使用了new关键字,则调用了构造函数
- 作为回调函数调用函数
call()、apply()
4. 参数
函数可以有参数也可以没有参数,如果定义了参数,在调用函数的时侯没有传值,默认设置为undefined;在调用函数时如果传递参数超过了定义时参数,js会忽略掉多余参数;js中不能直接写默认值,可以通过arguments对象来实现默认值效果;可以通过arguments对象实现可变参数的函数;通过值传递参数在函数体内对变量做修改不会影响变量本身;通过对象传递参数在函数体内对变量做更改会影响变量本身;

5. 变量的作用域
- 局部变量
在函数体内声明的变量,仅在函数体内可以使用
- 全局变量
函数体外声明的变量,在变量声明开始到脚本结束都可以使用
注意:尽量控制全局变量的数量,容易引发BUG;最好总是使用var语句来声明变量
6. JavaScript全局函数
isFinite(value)检测某个值是否是无穷值,如果number是NaN或者+Infinity或者-Infinity的数,isFinite()返回false。
isNaN(value)检测某个值是否是NaN,isNaN()检测是否是非数值,如果值为NaN返回true,否则返回false。
encodeURI(uri)将字符串编码为URI,函数是不会转义的,使用encodeURIComponent()方法分别对特殊含义的ASCII标点符号进行编码;decodeURI(uri)解码某个编码的URI;
encodeURIComponent(uri)将字符串编码为URI组件;decodeURIComponent(uri)解码一个编码的URI组件;
escape()对字符串进行编码;unescape()解码由escape()编码的字符串;
eval()将Javascript字符串当作脚本来执行;注意:如果参数是一个表达式,eval()函数将执行表达式。如果参数是JavaScript语句,eval()将执行Javascript语句;eval()函数是一种由函数执行的动态代码,比直接执行脚本慢很多;慎重使用eval()函数,尽量不用,保证程序的安全性;
Number(object)把对象的值转换位数字;注意:如果对象的值无法转换为数字,Number()函数返回NaN;如果参数是Date对象,Number()返回从1970年1月1日到现在所经历的毫秒数;
String()把对象的值转换为字符串;String()函数返回与字符串对象的toString()方法一样;

7. 特殊形式的函数
函数也是数据
JavaScript中函数也是一种数据类型,只不过这种特殊类型有两个重要特性,即它们所包含的是代码、他们是可以执行的。
回调函数
回调函数的优势:
可以让我们在不做命名的情况下传递函数,这样可以节省全局变量;
我们可以将一个函数调用操作委托给另一个函数,这样就可以节省一些代码编写;
有助于提升性能;
自调函数
优势:使用自调匿名函数不会产生任何全局变量;
缺点:函数无法重复执行,适合执行一些一次性的或初始化的任务;
内部(私有)函数
优势:确保全局名字空间的纯净性,防止命名冲突;私有性之后我们就可以选择只将一些必要函数暴露给外部,并保留属于自己的函数,使其不被其他应用程序所调;
返回函数的函数

闭包
作用域链
词法作用域
注意:闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中中可能导致内存泄露。尽量再退出函数之前,将不使用的局部变量全部删除;闭包会在父函数的外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包函数当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
Javascript中的对象
1. Javascript对象
Javascript对象是基本数据类型之一,是复合类型;JavaScript中几乎所有事物都是对象;Javascript的对象是拥有属性和方法的数据。
Javascript中的对象可以简单理解成”名称:值”对(name:value)
JavaScript中的对象与这些概念类似:
Perl和Ruby中的散列(哈希)
C/C++中的散列表
Java中的HashMap
PHP中的关联数组
名称:“名称是一个Javascript字符串”;
注意:可以将属性名括在引号之间
这三种形式一样:
1 | var obj={prop:1} |
必须放到引号之间:
如果属性名是Javascript的保留字之一
如果属性名包含各种特殊字符(除字母、数字、下划线以外的字符)
如果属性名以数字开头
在ECMAScript5中,保留字可以用做不带引号的属性名,但对于ECMAScript3中必须使用引号括起来
在ECMAScript5中对象直接量中的最后一个属性后的逗号将被忽略,在ECMAScript3的大部分实现中也可以忽略这个逗号,但在IE中报错。
2. JavaScript中的对象分类
内建对象
通过
var obj={}对象字面量(object literal)法 通过
var obj=new Object()创建 通过构造函数创建对象:
function Person(){}
var Person=function(){} 构造器属性(constructor property):
当我们创建对象的时候,实际上同时也赋予了该对象一种特殊的属性,就是构造器属性;这个构造器属性实际上是一个指向用于创建该对象的构造器函数的引用
通过instanceof操作符可以检测一个对象是否由某个指定的构造器函数创建的
注意:使用的时候通过new操作符得到对象:
var person1=new Person();用构造器创建对象的时候可以接收参数;构造器函数的首字母最好大写,区别其他的一班函数 通过Object.create创建对象
自定义对象
3. 访问对象的属性和方法
属性:
数据属性
访问属性
属性操作:
访问属性:
对象名.属性名
对象名[属性名]
当处于某个对象方法内部的时候,可以通过this来访问同一对象的属性
添加属性:
对象名